
Как сделать адаптивную верстку для сайта?
С началом пандемии COVID покупки в торговых центрах значительно сократились, расширяя возможности для продажи в режиме онлайн. Кроме того, с постоянным увеличением возможностей смартфонов, поиск информации и покупки могут совершаться практически на ходу, главное, чтобы позволяли возможности интернет-ресурса. Сайт становится основным средством привлечения новых потенциальных клиентов и доходов.











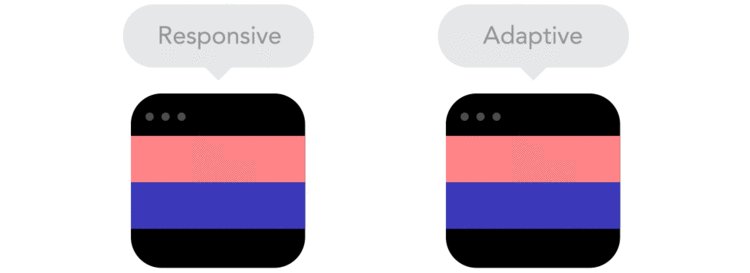
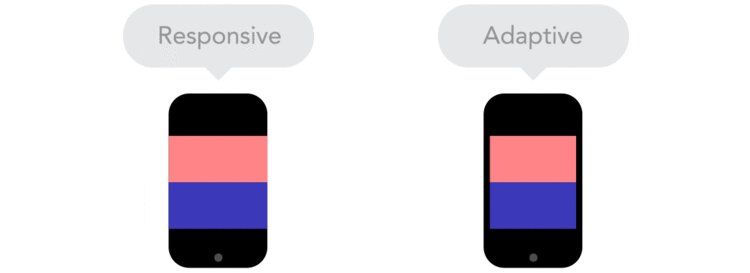
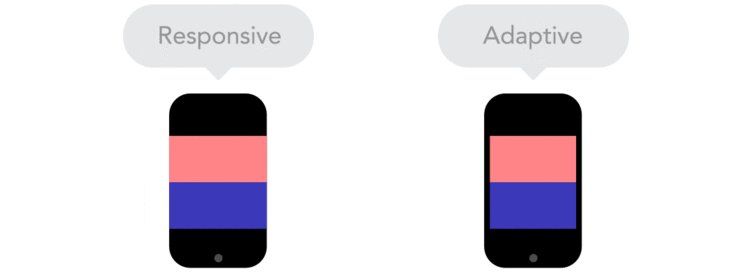
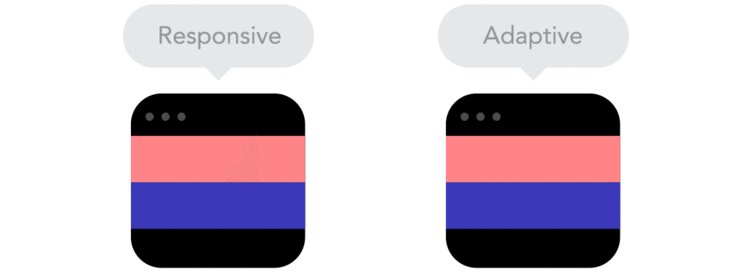
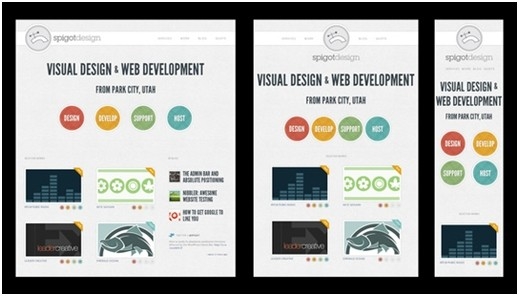
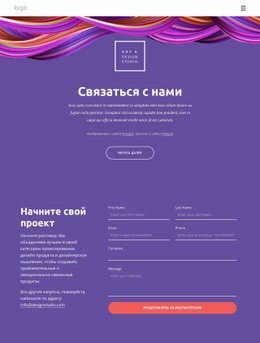
Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей. Но зато он ориентирован на перспективу — не только на те гаджеты, которыми мы пользуемся прямо сейчас, но и на те, что будем юзать лет через 5. Оформление сайта, при отображении которого страницы автоматически подстраиваются под разрешение и даже под текущий формат экрана устройства, а потому одинаково наглядно и удобно просматриваются на компьютерах или ноутбуках, на планшетах, смартфонах и даже телевизорах.











Трюки CSS. Помимо использования медиа-запросов и современных макетов CSS, таких как flexbox и grid, для создания адаптивных веб-сайтов, есть некоторые упущенные из виду вещи, чтобы верстать адаптивные сайты. В этой








Похожие статьи
- Cms свои руками - Как самостоятельно создать сайт своими руками? - RunCMS
- Дизайн сайтов лебедева - «Студия Артемия Лебедева» дизайн-студия
- Жирная кожа лица с прыщами в домашних условиях - Официальный сайт - Нижегородский промышленно-технол
- Развивающая книга для детей 2 года своими руками - Детский портал Чудо - Юдо - это сайт для детей и