
Правила веб-дизайна для разных браузеров
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке. Эти принципы помогут успешно продвигать сайт в будущем: от дизайна во многом зависит, долго ли пользователь пробудет на страницах, вернется ли, посоветует ли друзьям.








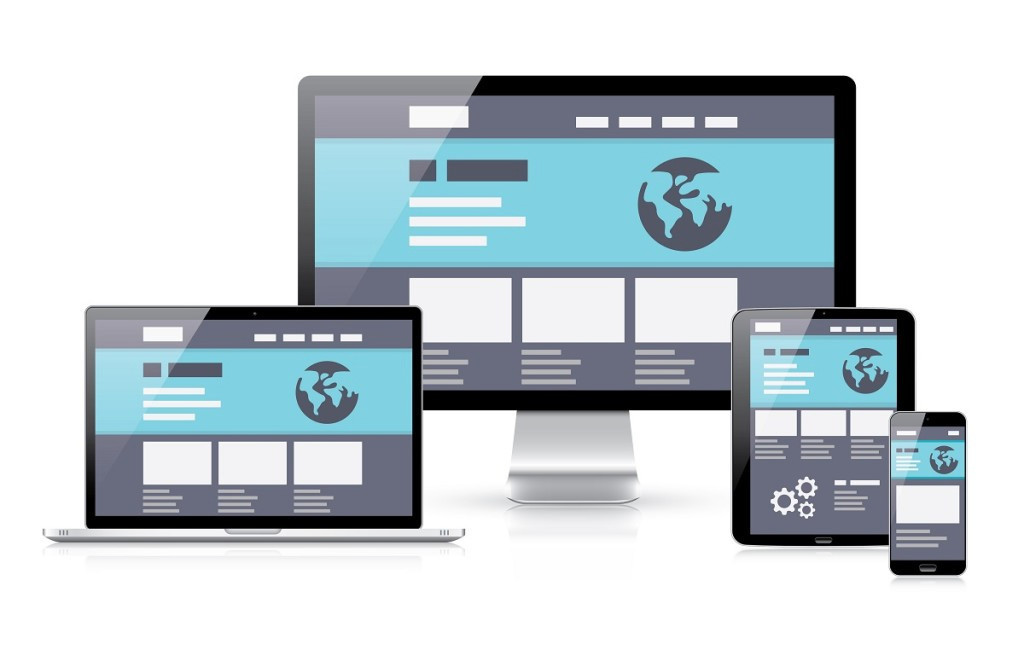
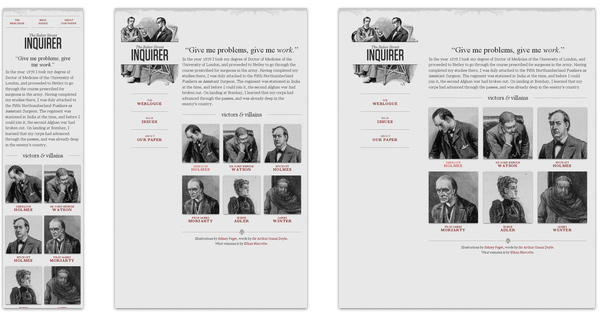
Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:. Responsive Design RWD — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах;. Adaptive Design AWD — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины. Философия отзывчивого веб-дизайна заключается в том, что сайт был удобным для просмотра с любого устройства, независимо от размера экрана.













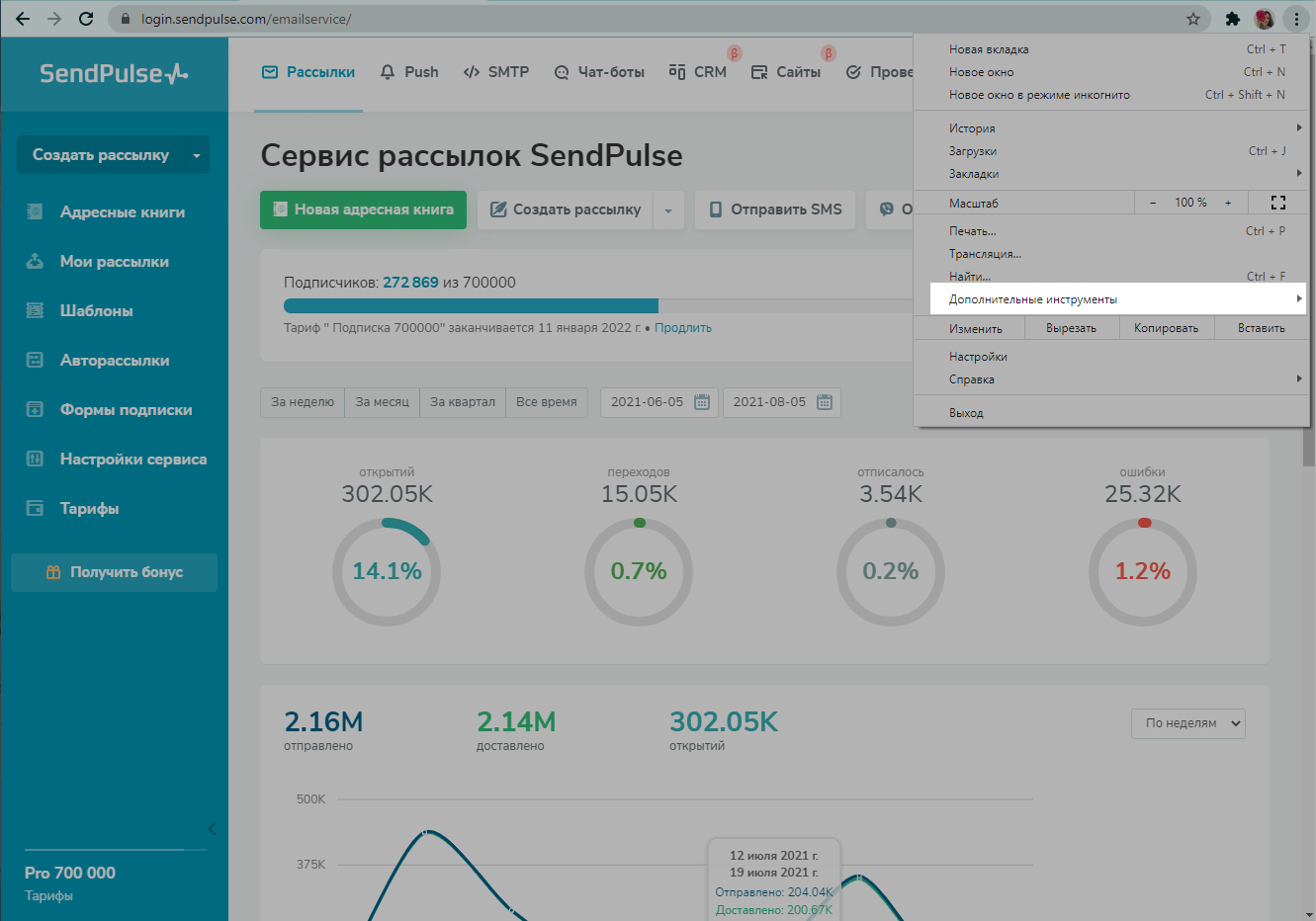
Правильные расширения для браузера облегчают жизнь: добавляют новые функции и дополняют старые. Мы собрали несколько десятков бесплатных и действительно полезных расширений и разбили их на несколько категорий: от защиты данных и продуктивности до помощи в покупках и поиске в интернете. У «Яндекс-браузера» нет своего магазина расширений, но браузер поддерживает расширения для Google Chrome. Еще про интересные и полезные сервисы:.