Адаптивная верстка: задачи, преимущества и виды
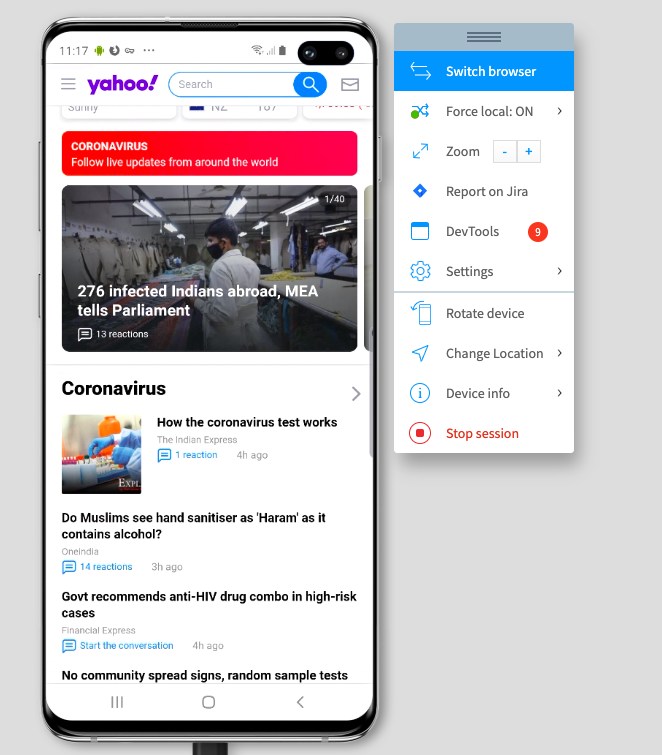
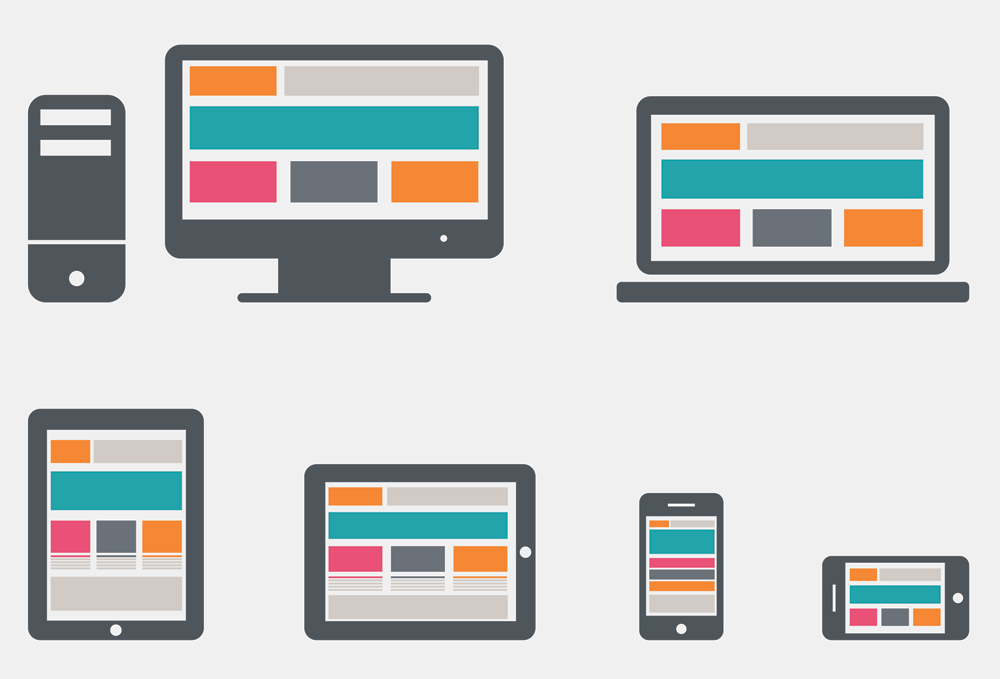
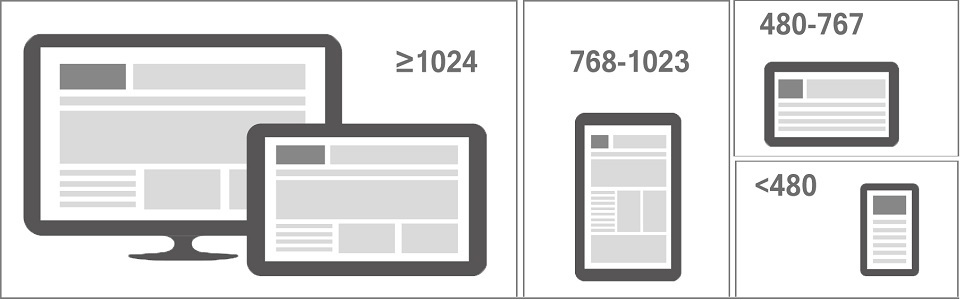
Добро пожаловать в мир адаптивного дизайна: разберем принципы и правила, чтобы ваш сайт выглядел идеально на любом устройстве. Адаптивный дизайн — это подход, при котором веб-страницы автоматически настраиваются под различные размеры экрана и ориентацию устройства. Он стал неотъемлемой частью современного веб-разработчика, так как с каждым годом все больше людей используют мобильные устройства для доступа к Интернету. Адаптивная верстка включает в себя использование различных макетов для разных диапазонов размеров экрана.










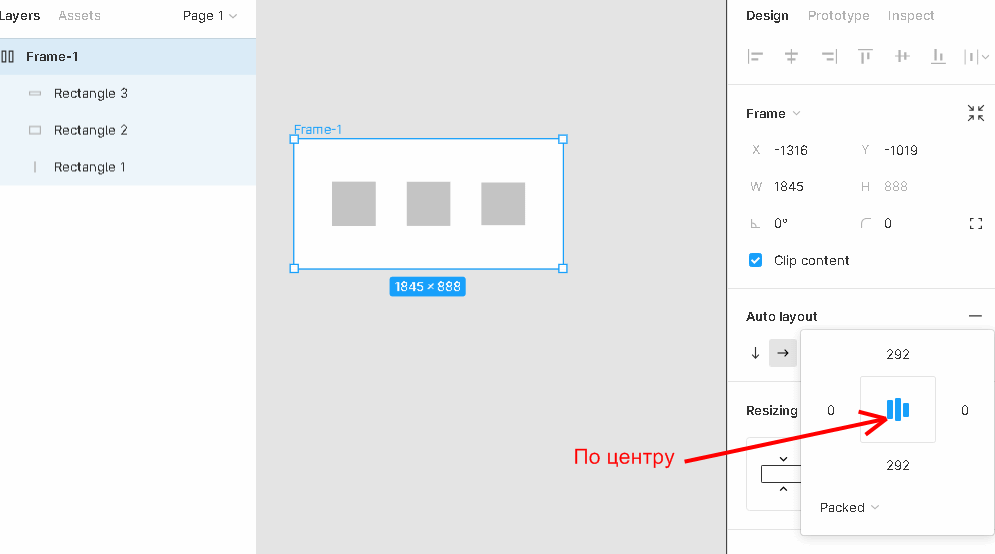
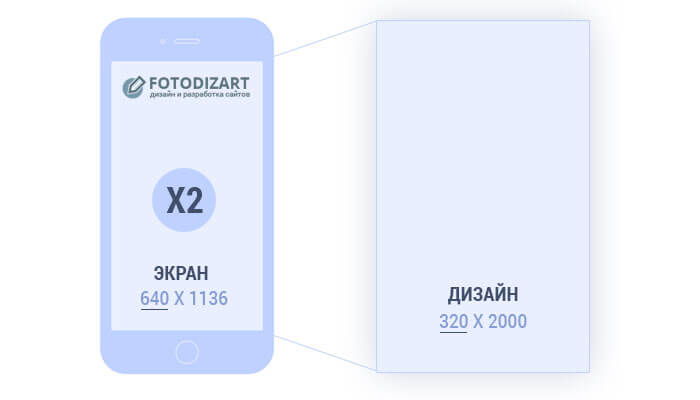
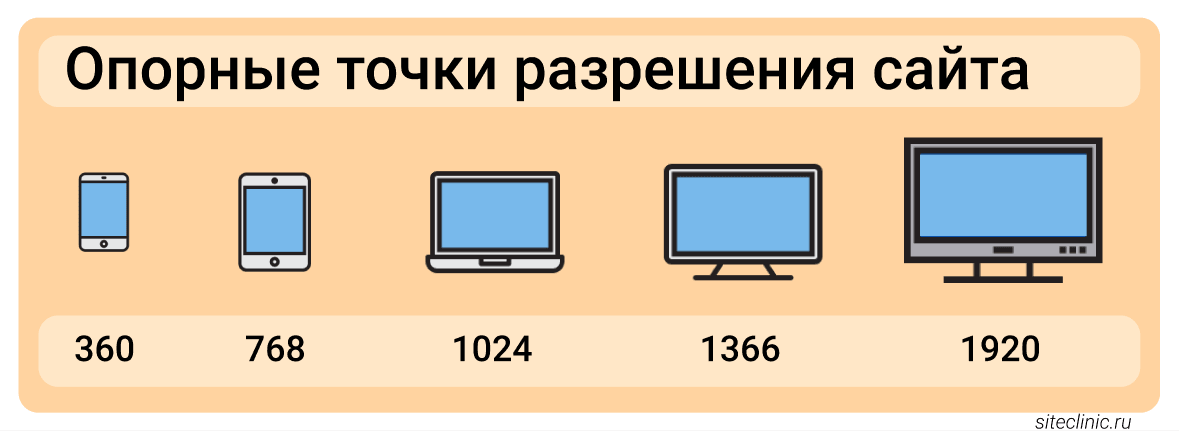
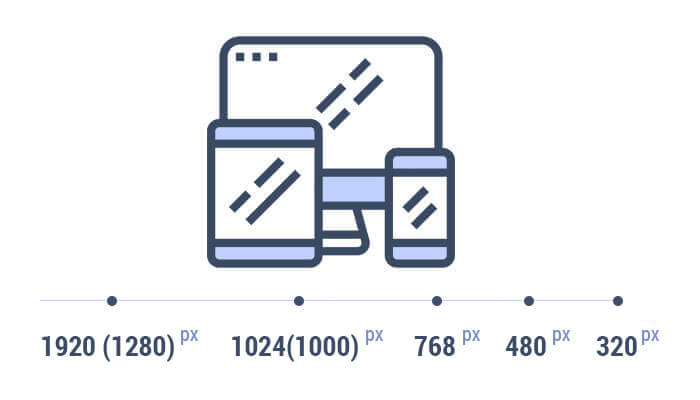
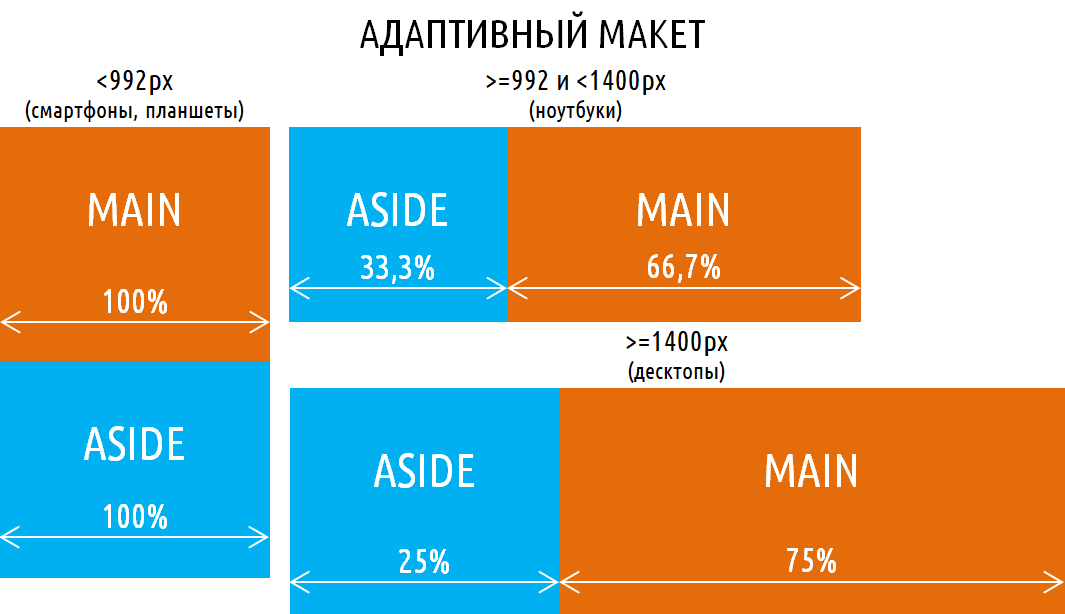
В этой статье мы разберем основные принципы создания адаптивного макета и предоставим примеры для понимания. Отзывчивая сетка — это основа адаптивного дизайна. Она позволяет размещать элементы на странице таким образом, чтобы они автоматически подстраивались под разные размеры экрана. Медиа-запросы позволяют применять разные стили в зависимости от характеристик устройства, таких как ширина экрана, разрешение или тип экрана. Адаптивный дизайн требует, чтобы изображения и медиаконтент автоматически масштабировались и подстраивались под размеры экрана.







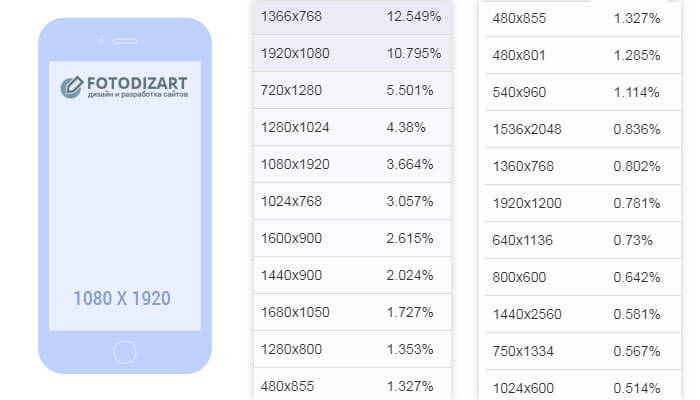
Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади. Современность требует соответствия каждому устройству, с которого может зайти посетитель. Существуют различные подходы к созданию адаптивной верстки.